Flutter: реализуем выплывающее меню слева
Меню слева в Flutter реализуется при помощи виджета drawer. Заголовок меню отображается при помощи виджета DrawerHeader, а пункты меню при помощи ListTiles.
В результате добавления к предыдущему примеру (удалите leading: new Icon(Icons.menu), ) кода:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
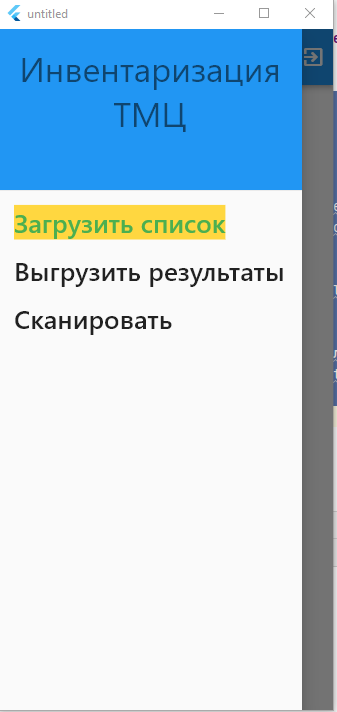
drawer: new Drawer( child: new ListView( padding: EdgeInsets.zero, children: <Widget>[ new DrawerHeader( child: new Text("Инвентаризация ТМЦ",textAlign: TextAlign.center,style: Theme.of(context).textTheme.headline4), decoration: new BoxDecoration(color: Colors.blue), ), ListTile( title: const Text('Загрузить список',style: TextStyle(color: Colors.green,fontSize: 26, backgroundColor: Colors.amberAccent),), onTap: () {}, ), ListTile(title: const Text('Выгрузить результаты',style: TextStyle(fontSize: 26),),onTap: () {}), ListTile(title: const Text('Сканировать',style: TextStyle(fontSize: 26),),onTap: () {}), ], ), |
Получим нечто вроде:

Обработка выбора пункта меню происходит в onTap(){} Например закрыть список можно:
|
1 |
Navigator.pop(context); |
Пример как сделать в шапке меню две и более мтрочки:
|
1 2 3 4 5 6 7 8 9 |
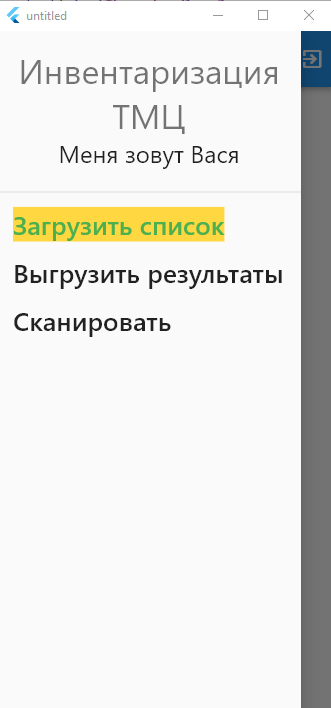
new DrawerHeader( child: Column( children: <Widget>[ new Text("Инвентаризация ТМЦ",textAlign: TextAlign.center,style: Theme.of(context).textTheme.headline4), new Text("Меня зовут Вася",textAlign: TextAlign.center,style: Theme.of(context).textTheme.headline5), ], ), ), |

Разделение пунктов меню:
|
1 2 3 4 |
ListTile(title: const Text('Выгрузить результаты',style: TextStyle(fontSize: 26),),onTap: () {}), Divider(color: Colors.black87), ListTile(title: const Text('Сканировать',style: TextStyle(fontSize: 26),),onTap: () {}), |
Добавить фото в заголовок меню:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
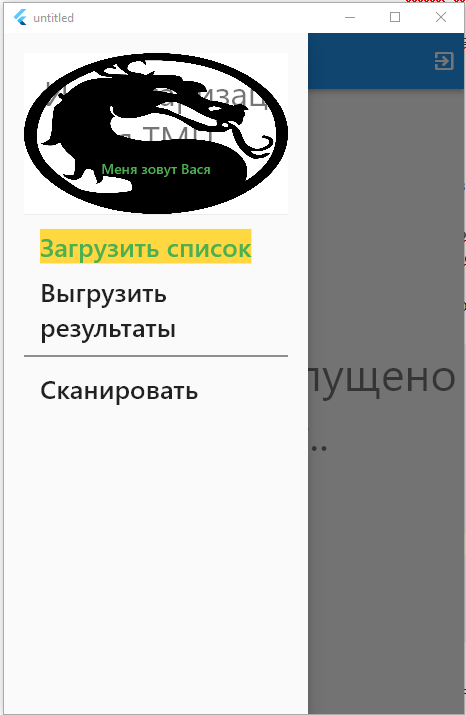
new DrawerHeader( decoration: BoxDecoration( image: DecorationImage( fit: BoxFit.scaleDown, image: AssetImage("./lib/images/lenin.jpg"), ), ), child: Column( children: <Widget>[ new Text("Инвентаризация ТМЦ",textAlign: TextAlign.center,style: Theme.of(context).textTheme.headline4), new Text("Меня зовут Вася",textAlign: TextAlign.center,style: Theme.of(context).textTheme.headline5), ], ), ), |
Может выйти ошибка:
The following assertion was thrown resolving an image codec:
Unable to load asset: ./lib/resources/logo_1200_630.jpg
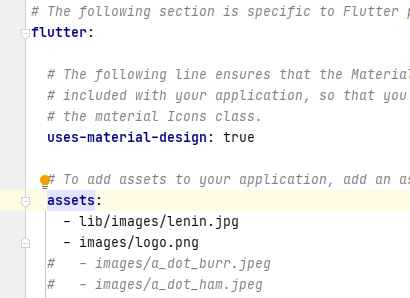
Для того чтобы исправить, нужно в pubspec.yaml добавить:

В результате получится что-то вроде:

P.S. Открыл для себя https://app.flutterflow.io где UI можно рисовать «визульно», и на выходе получать код.Это таки несколько удобнее и быстрее. Далее буду пытаться использовать этот сервис